Der Onepage Checkout unter der Lupe
Einseitige Checkouts, die alle nötigen Abfragen auf einen Blick zeigen, wirken häufig beeindruckend effizient und beschleunigen zumindest für den erfahrenen e-Commerce Shopper den Checkout enorm. Auch auf dem Smartphone wirkt der Checkout cool, weil das Laden der einzelnen Unterseiten wegfällt und der User definitiv Zeit gewinnt. Die Nachteile liegen allerdings auch auf der Hand. Auf einer Seite muss gespart werden, um die Übersichtlichkeit nicht schnell zu verlieren. Viel Platz für Informationen oder endlose Optionen gibt es nicht. Außerdem kann der Onepage Checkout in Analytics nicht optimal getrackt werden – niemand weiß, wann und warum der User plötzlich abgebrochen hat.
Grundsätzlich gibt es zwei verschiedene Arten von Onepage Checkouts, die in Shops auftauchen und in verschiedenen Darstellungen ausgearbeitet wurden: Der einseitige Warenkorb mit Kasse und das Akkordeon-Modell, das step by step aufklappt aber auf einer Seite bleibt. Egal ob Variante 1 oder Variante 2 - das Auschecken im Onepage Checkout hilft Benutzern, ihren Kauf abzuschließen, ohne zusätzliche Seiten laden zu müssen. Die Idee ist, dass Benutzer näher an der Fertigstellung ihrer Bestellung sind und dadurch mit geringerer Wahrscheinlichkeit abbrechen. Ob das nun wirklich so ist, konnte generell niemand messen und nachweisen.
Die Mehrheit der Standard Shopsoftware Lösungen setzen auf einen Checkout durch mehrere Steps auf mehreren Seiten, lediglich Adobe Commerce (Magento) ist bekannt für den Onepage Checkout. Zu Shopware (Onepage Checkout Plugin) gibt es ein Plugin, das gut aussieht und äußerst gut bewertet wurde.
Der einseitige Checkout
Dank des einseitigen Checkouts können Benutzer die erforderlichen Informationen in unbestimmter Reihenfolge ausfüllen. Beispielsweise könnten zuerst die Kreditkarteninformationen, dann die Lieferadresse eingegeben und schließlich die Bestellung aufgegeben werden. Der User sieht grundsätzlich alle Felder auf einen Blick und hat so ein gutes Gefühl über Aufwand und Länge des Checkouts. Er kann hier natürlich beeindruckt und positiv motiviert werden, oder gleich kapitulieren.
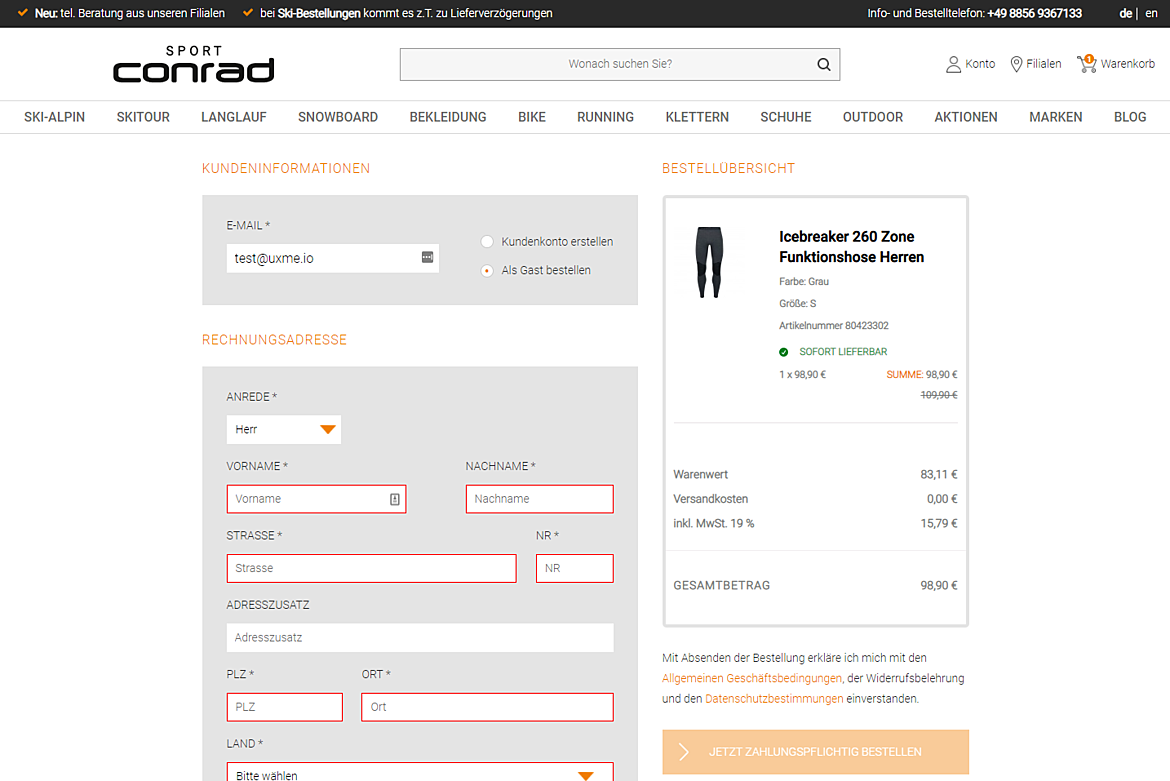
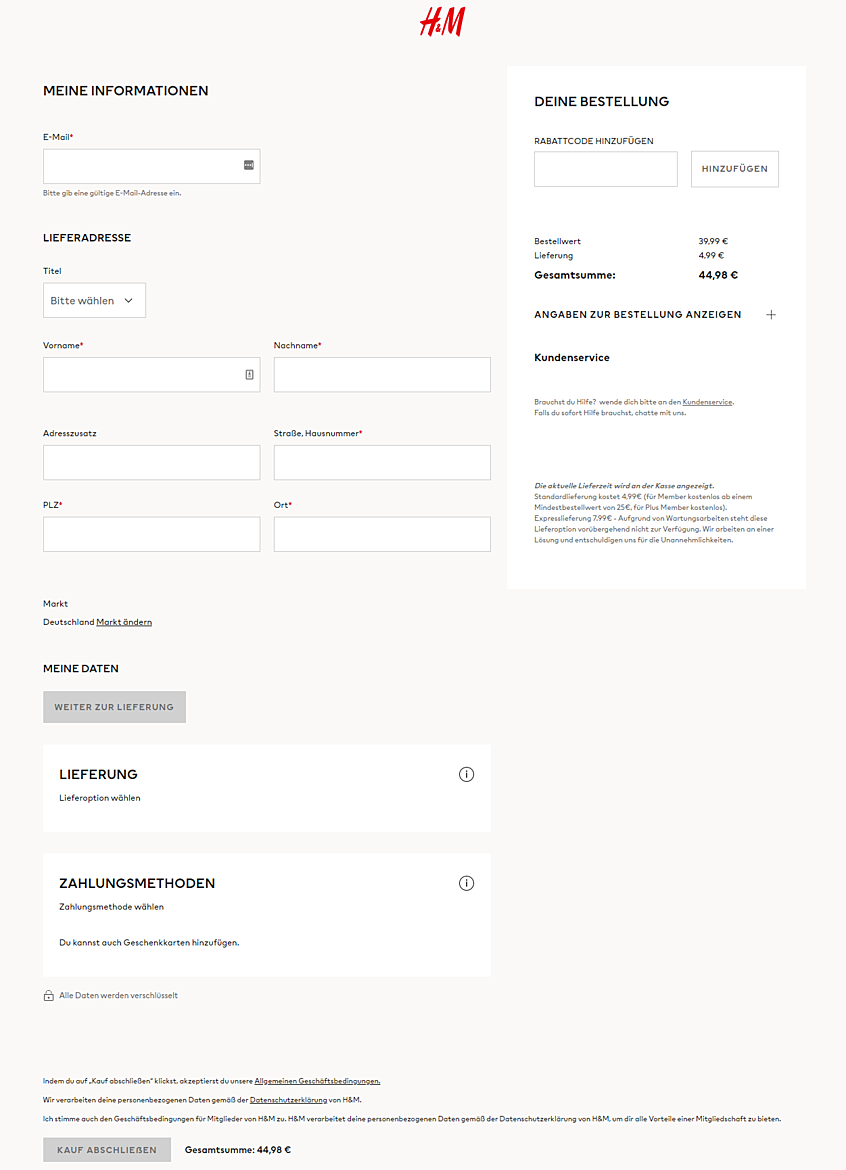
Einen hervorragenden Checkout hat Marmalade auf Basis von Makaira im Shop von Sport Conrad umgesetzt. Die Reinkultur des Onepagers :-) Auch H&M hat übrigens einen Onepage Checkout - beeindruckend in seiner Leichtigkeit.
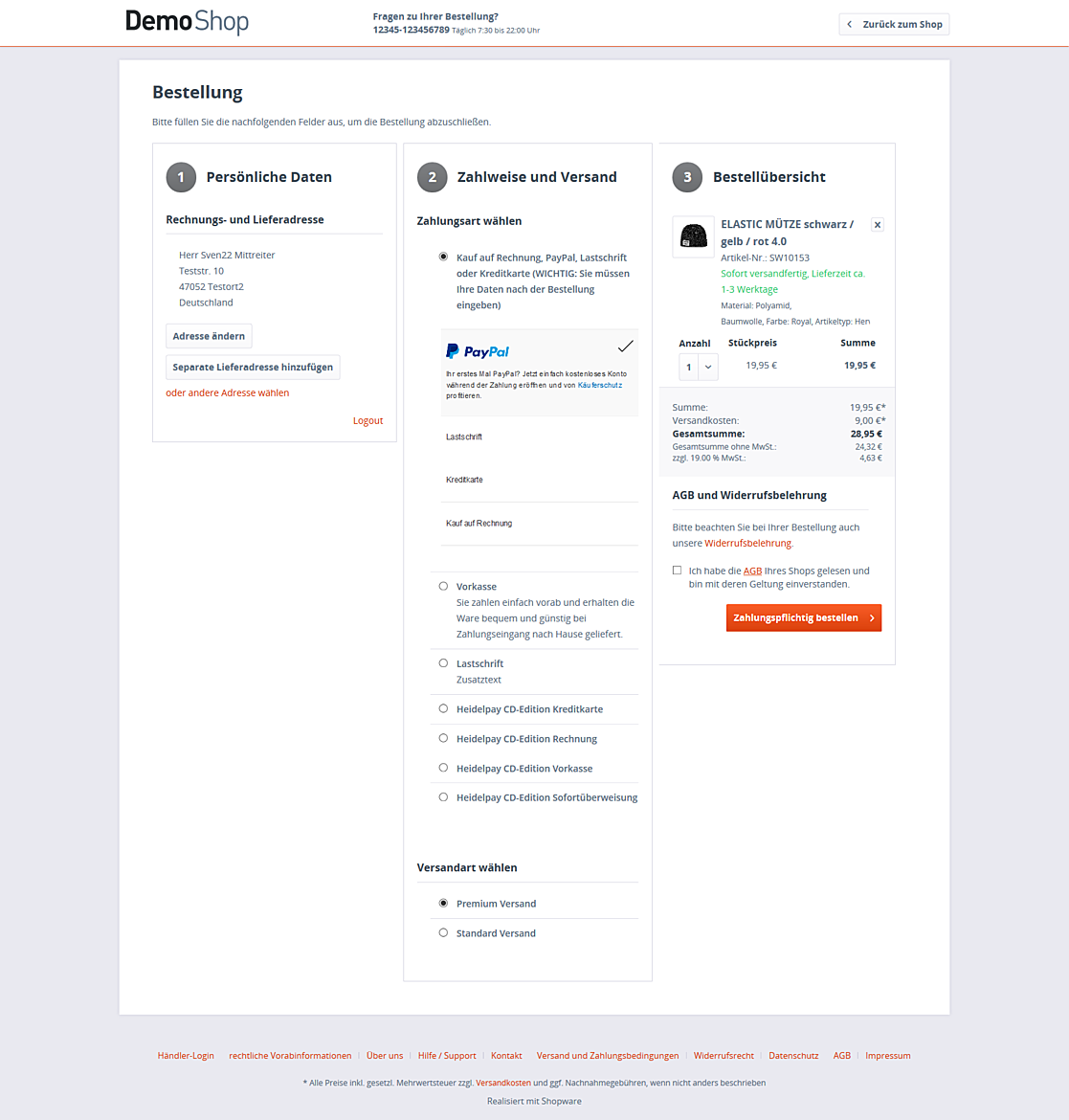
Das Akkordeon Modell
Der Checkout im Akkordeon-Modell ist eine andere Möglichkeit, um die erforderlichen Informationen in einer Reihe von Schritten zu sammeln. Hat der Benutzer einen Abschnitt korrekt ausgefüllt, fährt er mit dem nächsten Schritt fort. Benutzer können nicht mit dem nächsten Abschnitt fortfahren, es sei denn, sie haben alle vorherigen ausgefüllt. Wenn alle Abschnitte vollständig sind, kann der Benutzer seine Bestellung aufgeben.
Egal ob Variante 1 oder Variante 2 - das Auschecken auf einer Seite hilft Benutzern, ihren Kauf abzuschließen, ohne zusätzliche Seiten laden zu müssen. Die Idee ist, dass Benutzer näher an der Fertigstellung ihrer Bestellung sind und dadurch mit geringerer Wahrscheinlichkeit abbrechen.
Der Onepage Checkout
Das spricht dafür!
- Alles auf einen Blick
- Der Checkout wirkt effizient
- Mobile einfach und schnell, weil keine Seiten geladen werden
- Der User sieht bereits das Ende
Das spricht dagegen!
- In Analytics sieht man keine Abbrüche pro Seite
- Schnell wirkt der Checkout überladen
- Es ist wenig Platz für Optionen oder Informationen