3 UX-Fakten zur Hauptnavigation (und 2 Optimierungen, die jeder Shop jetzt vornehmen sollte!)
Das UX-Jahr 2021 klingt aus; 2022 wartet mit neuen Erwartungen und Ideen! Eben haben wir die besten Shops der letzten Monate gekürt, in wenigen Wochen startet die bereits die nächste Runde! Was habt ihr für das kommende Jahr UX-seitig geplant?
Statt neuer Visuals und noch mehr Micro-Engagements möchten wir eure Aufmerksamkeit heute auf ein Grundlagen-Element richten, das oft zu wenig Beachtung erhält: die Hauptnavigation.
Die Hauptnavigation - Super Einstieg oder schneller Ausstieg?
Die Hauptnavigation ist der erste echte Interaktionspunkt im Onlineshop. Direkt nach dem Aufmacherbild oder Bannerkarussell orientiert sich der interessierte Besucher über die oberste Kategorieebene, ob er oder sie hier wirklich richtig ist.
Das macht die Navigationsleiste zu einem der wichtigsten Konversionfaktoren schon früh in der Journey. Denn: Wer gezielt zu Produkten navigiert, will kaufen! Und wer in diesem sensiblen Moment sich nicht (oder nicht einfach genug) zurecht findet, steigt ganz schnell wieder aus der Seite aus.
Gerade Shops mit einem breiten Portfolio und hoher Desktop-Nutzung, wie häufig im Bereich Mode oder Food, laufen Gefahr zu viel und zu unübersichtlich darzustellen. Oder weit hinter den Möglichkeiten zurückzubleiben, weil die Navi als notwendiges Muss zu wenig Beachtung erhält.
Wir erklären drei der häufigsten UX-Probleme und die zwei größten Chancen in Zusammenhang mit der Hauptnavigation, die das renommierte Baymard Institute in ihrer European E-Commerce Studie Q4/2021 gerade frisch unter die Lupe genommen hat.
1. UX-Gebot: Die Top-Navigation soll die Produktkategorien enthalten
Ein Onlineshop ist in erster Linie eine Website, die verkauft. Damit ein gutes und effizientes Einkaufserlebnis möglich ist, müssen die Produkte sofort erreichbar sein. Ein einzelner Navigationspunkt "Produkte", unter dem sich eine riesige nächste Navigationsebene auffächert, ist genauso ungünstig wie eine breite Vielfalt weiterer heterogener Navigationspunkte.
UX-Problem: Es wird dem User unnötig schwer gemacht, in den Produkten zu stöbern.
UX-Empfehlung: Die Hauptkategorien sollten auf den ersten Blick in der ersten Navigationsebene zu sehen und zu erreichen sein, ohne zu klicken oder zu hovern - am Desktop und mobil!
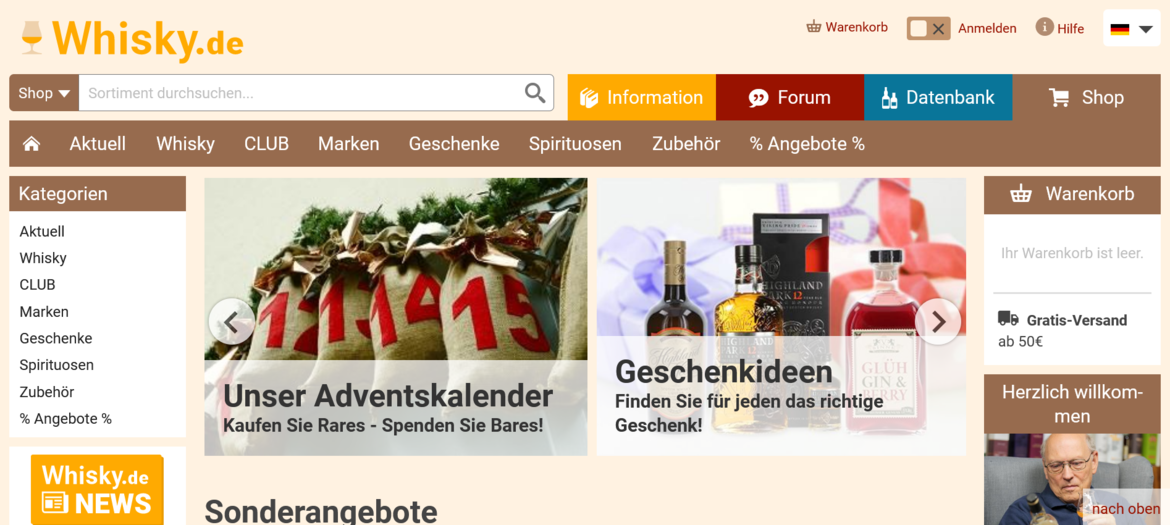
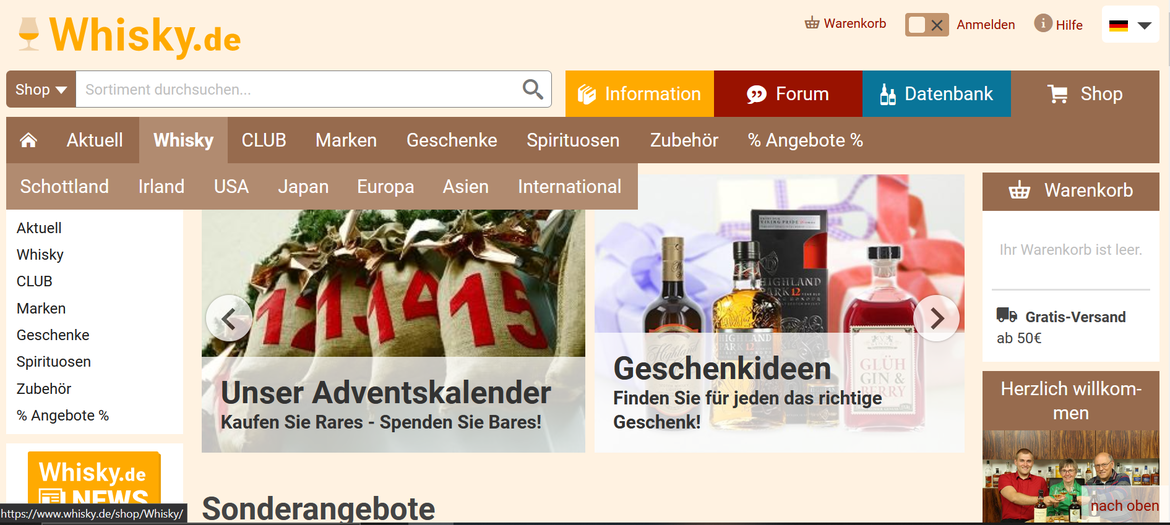
Im Shop von whisky.de konkurrieren die Hauptprodukten (Whisky!) mit Clubmitgliedschaft, Geschenkartikeln und sonstigem Zubehör. Außerdem wird die Top-Navi auf der linken Seite gedoppelt. Hinzu kommt eine Vielzahl kleinerer Banner, die zugleich einen Alternativen Einstieg (zum Beispiel zu Geschenken) bieten.
Ist man einmal ins Universum, dieser Seite abgetaucht, findet man sich unter anderem deswegen gut zurecht, weil jederzeit klar ist, wo man sie befindet. (Mehr dazu später.) Doch der Einstieg in die zweite und dritte Ebene wird durch diese Fülle und Kleinteiligkeit erschwert.
Das findet auch UXme-Expertin Julia: "Die Startseite ist etwas überladen von Informationen." Dem werden sich viele anschließen: Weniger ist oft mehr.
2. UX-Gebot: Hover Drop-downs intelligent strukturieren
Für umfangreiche Sortiment sind große Drop-down-Menüs ein Segen. Mit viel Raum und Strukturierungsmöglichkeiten lässt sich im Prinzip jede Breite und Tiefe darstellen. Kein Wunder, dass sie sich großer Beliebheit erfreuen. In der Begeisterung den angebotenen Raum zu füllen, vergessen Shopbetreiber aber häufig eine Tatsache: Es hilft den Usern nicht, wenn sie alles auf einmal sehen! Mit seiner kurzen Geduldspanne von wenigen Sekunden und mit einem Bein noch bei Google braucht der potentielle Kunde Fokus und Vereinfachung, damit er in diesem Shop bleibt.
UX-Problem: Viele Seiten setzen voraus, dass die Person bereits weiß, was sich hinter dem Navigationspunkt verbirgt, um auf Anhieb den richtigen Weg zu finden. Das bedeutet: Alle anderen beginnen ihre Journey mit einer Enttäuschung! Entweder "finden" sie etwas Falsches oder sie fühlen sich von der Masse an Optionen, aus der sie sich zurechtfinden müssen, erschlagen.
UX-Empfehlung: Große Drop-downs sollten sich beim Darüberfahren (Hovern) bereits öffnen. So sieht man in der Mausbewegung alle Optionen - ohne in einen Pfad zu klicken. Dabei sollte die Hauptmenüpunkte zum User "sprechen".
Ist es an einem Punkt der Top-Navi nicht sinnvoll, ein großes Drop-down anzubieten, etwa weil zu wenig Unterkategorien enthalten sind (mehr dazu im zweiten UX-Tipp weiter unten), sollte dies zum Beispiel farblich kenntlich gemacht werden.
Jede vermiedene Enttäuschung hält die Interessenten länger auf der Seite.
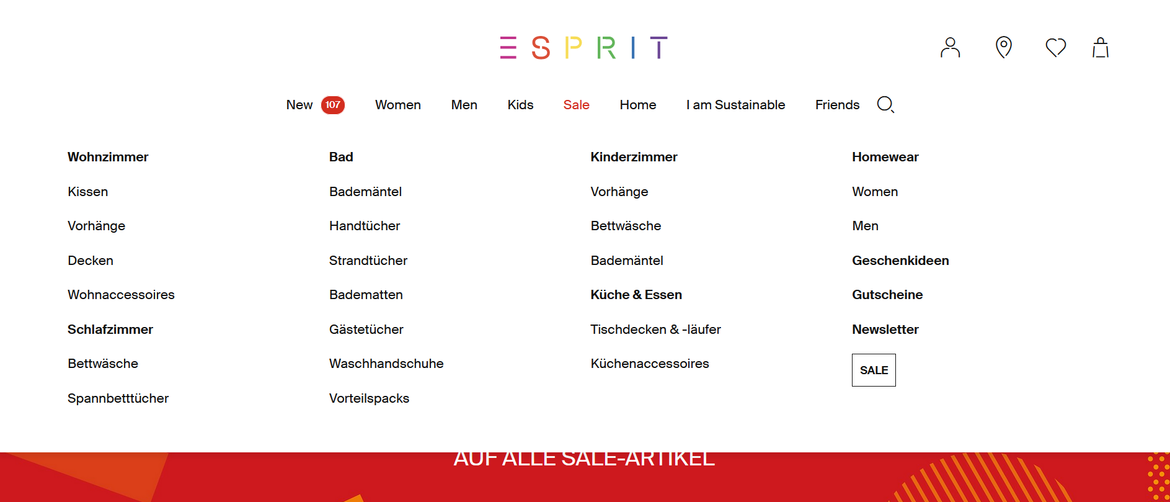
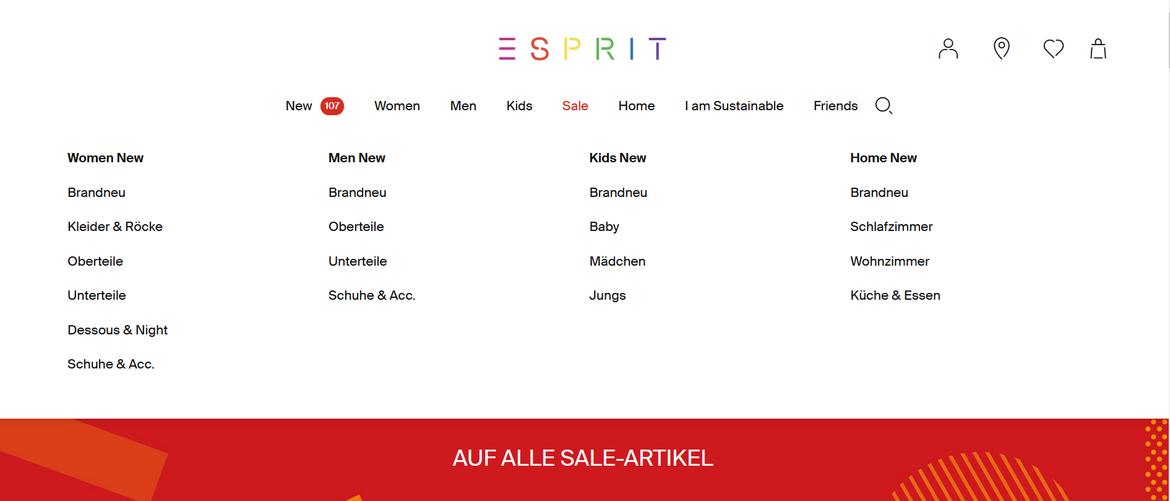
Esprit.at hat ein großes Sortiment darzustellen und sich richtigerweise für ein Hover Drop-down entschieden. Günstig ist, dass alle Menüpunkte direkt klickbar sind. Die Typographie ist angenehm zu lesen und die wenigen farblich Effekte (Störer bei "News", Schriftfarbe "Sale") sind im selben Farbton gehalten und dezent genug, um eine echte Orientierungserleichterung zu bieten.
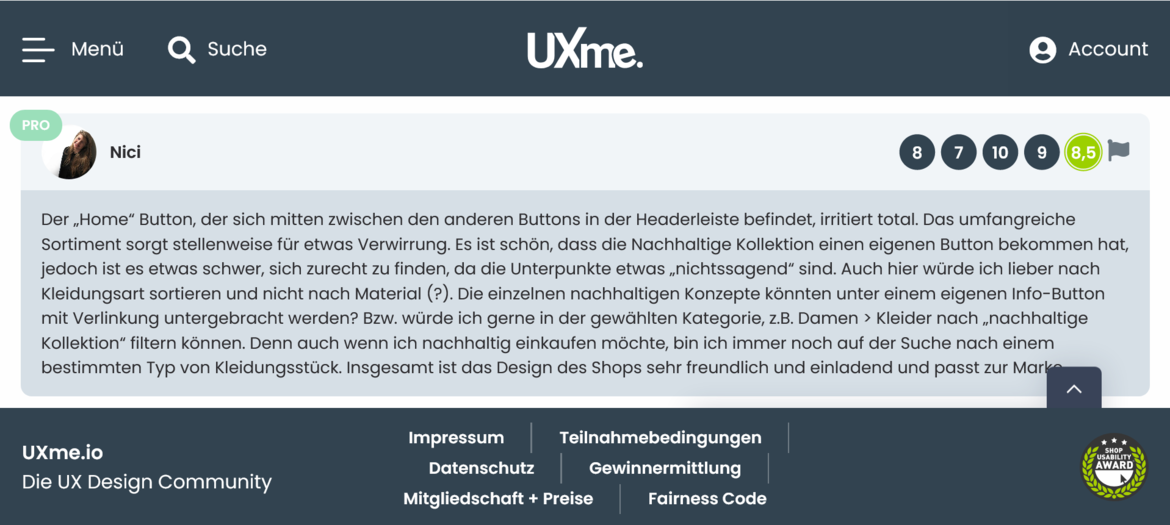
Nachteilig ist, dass man im geöffneten Drop-down nicht erkennen kann, in welchem Top-Navi-Punkt man sich befindet (siehe dazu auch erster UX-Tipp weiter unten). Und ein naheliegender Optimierungspunkt ist die Umbenennung einiger Top-Navi-Punkte, wie es UXme-Expertin Nici beschreibt:
"Der „Home“ Button, der sich mitten zwischen den anderen Buttons in der Headerleiste befindet, irritiert total. Das umfangreiche Sortiment sorgt stellenweise für etwas Verwirrung. Es ist schön, dass die Nachhaltige Kollektion einen eigenen Button bekommen hat, jedoch ist es etwas schwer, sich zurecht zu finden, da die Unterpunkte etwas „nichtssagend“ sind.
Tatsächlich assoziiert man mit "Home" eher die Startseite als den Homedecor-Bereich und "I am sustainable" und "Friends" sind Kategorien der oben beschriebenen Art: Man muss bereits wissen, was sich dahinter verbirgt, um sie richtig anzusteuern.
3. UX-Gebot: Gute Interaktion im Hover ermöglichen
Zugleich sollte auch bei der Nutzung des Drop-down selbst Überforderung vermieden werden. Das beginnt bei der Wahl einer angemessenen Schrift, guten Abständen und einer Struktur, die Zusammenhänge und Unterkategorien auf einen Blick erfassen lässt. Man darf das Bedürfnis des Users nicht vergessen: Das Hover-Menü ist eine Durchgangsstation. Hier möchte man sich nicht lange aufhalten, sondern schnell zur richtigen Stelle gelangen, nach der man sucht.
UX-Problem: Die visuelle Darstellung in der Navigation zeigt wenig oder keine Hierarchie und Zugehörigkeit. Das Hover-Menü ist schwer zu navigieren.
UX-Empfehlung: Hervorgehobene Überschriften, Einrückungen, strukturierende Absätze und Blöcke von Unterkategorien erfüllen diese Aufgaben.
Auch auf technischer Seite sollte man respektvoll mit der Aufmerksamkeit der User umgehen und mit einem Hover-Delay von mindestens 300 bis 500 Millisekunden arbeiten, um ein "Flimmern" beim Darüberfahren zu vermeiden.
Günstig ist, wenn man von den übergeordneten Menü-Punkten im Hover-Drop-downs per Klick auf eine eigene statische Katgeorie-Seite gelangt, auf der ein besserer Überblick möglich ist und man leichter in die Unterkategorien navigieren kann.
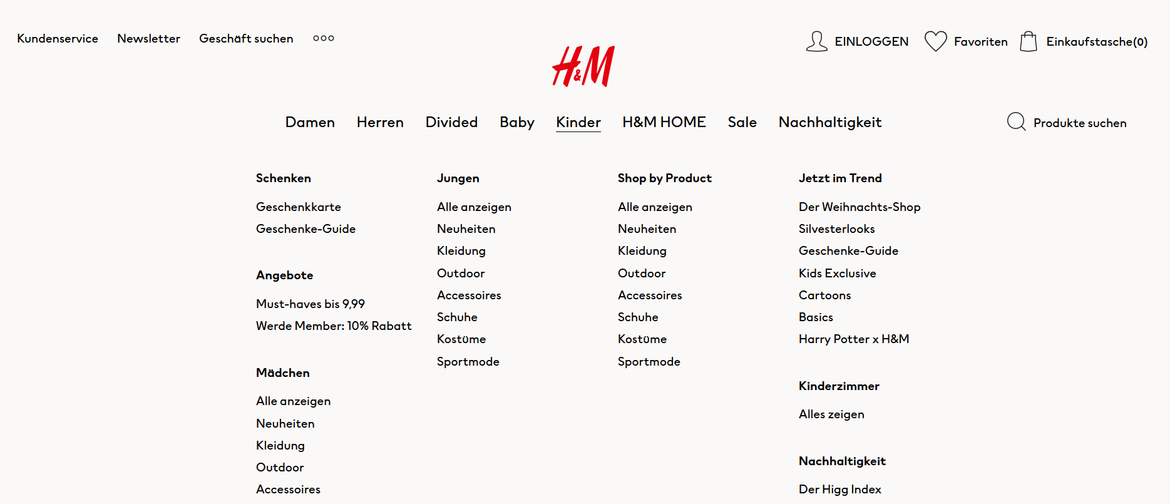
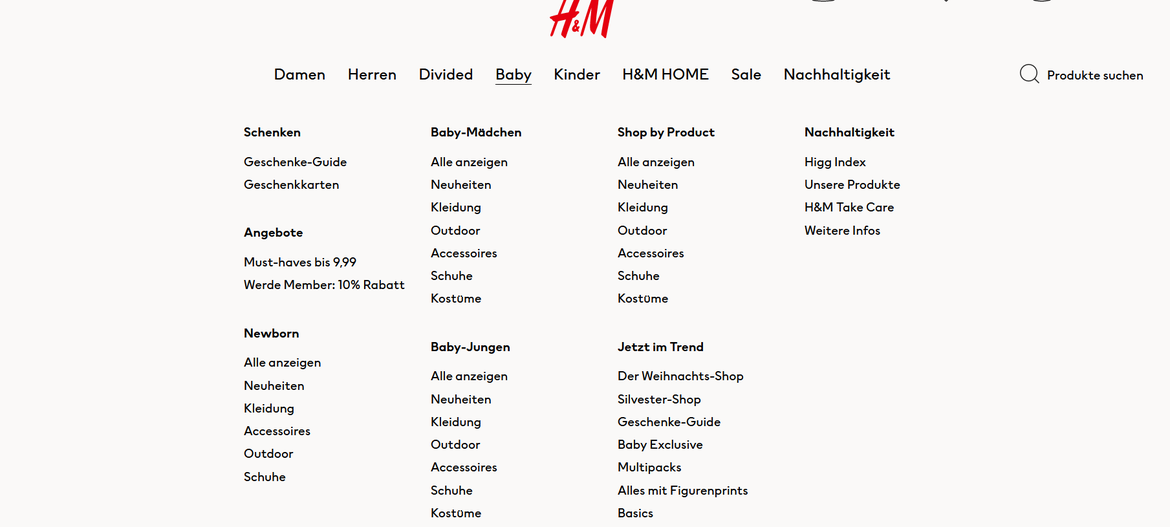
Am Beispiel von H&M wird deutlich, wie hilfreich die Hervorhebung der ausgewählten Kategorie im Hover wirkt: eine dezente Unterstreichung mit großer Wirkung!
Auch der Kategoriename "H&M Home" (statt nur "Home") und "Nachhaltigkeit" schaffen sofort ein Verständnis, welche Produkte hier zu finden sind.
Etwas überfordernd wirken die sich in allen Kategorien wiederholenden Produktblöcke. Der Gedanke ist klar: Man möchte in jeder Kategorie alle Einstiege ermöglichen. Das geht aber zulasten der Übersichtlichkeit und Orientierung.
Low-Cost UX-Tipp: Positionsmarke in der Navigation
Aus diesen Beispielen lassen sich zwei generelle Learnings ableiten, die sich nicht nur in den Marktsegementen Food und Fashion, sondern in allen Shops und auf allen Endgeräten günstig auswirken.
Erstens: Um zu wissen, wo ich hin will, muss ich wissen, wo ich bin!
Viel Hirnschmalz fließt oft in den Aufbau der Navigation und doch vergisst man schnell ein Detail: Die User können die angebotene Orientierung nur dann annehmen und nutzen, wenn sie an jedem Punkt ihrer Journey auch wissen, wo sie sich befinden.
Eine farbliche oder Font-Absetzung des aktiven Bereichs ist daher ein Muss, auf das jeder Shop achten sollten. Diese angepasste Darstellung ist schnell und günstig zu implementieren und hat über alle Plattformen einen deutlich positiven Effekt. Wer dieses UX-Nugget liegen lässt, vertut Konversionschancen.
UX-Tipp Grundlagenarbeit: Gute Taxonomie zahlt sich aus
Zweitens: Es zahlt sich aus, wenn Kategorien und Unterkategorien für das Produktsortiment gut gewählt sind.
Ebenfalls über alle Channels gilt: Die Form und Art der Darstellung können inhaltliche Fehler nicht herausreißen.
Sind die Kategorien zu kleinteilig gewählt und enthalten nur zehn oder weniger verfügbare/kaufbare Produkt, ist die Frustration der Interessenten, die sich in einen Sackgasse navigiert haben, vorprogrammiert.
Aber auch mit zu wenig Kategorien, die große Mengen und heterogene Produkte enthalten, ist niemandem geholfen. Zum einen gehen Übersicht und Orientierung verloren: Man kommt gar nicht dort an, wo man hinmöchte.
Oder es führt zu einer Entscheidungslähmung: Zu viele scheinbar gleiche Produkte stehen nebeneinander und lassen die Person ihre Kaufentscheidung vertagen.
In allen Fällen bricht die Klientel ihren Kaufprozess ab.
Fazit
Direkt nach dem Startseiten-Banner und noch vor den Unterseiten, über die Extra-Content ausgespielt werden kann, kommt der Hauptnavigation eine sehr große Rolle in der On-Site Journey zu. Sie ist streng genommen das wichtigste Tool für die Shopper!
Hier sollten UX-Verantwortlich viel Wert auf handwerklich sauberes Arbeiten legen, lieber auf Standards als auf Kreativität setzen und sich bewusst machen, dass kleine Veränderungen einen großen Impact haben können.
Der Jahresauftakt ist ein guter Moment für die Planung von Optimierungsprojekten - ob groß oder klein. Immer anspruchsvollere Onlineshopper honorieren optimierte User Experience mit besserer Konversion - und schließlich gibt es auch 2022 wie den Shop Usability Award zu gewinnen.
Steht die Navigation 2022 für euch auf der ToDo-Liste? Wir freuen uns über eure Rückmeldungen.