User Flow im Online-Shop – wie man User richtig an die Hand nimmt
Worum es sich bei E-Commerce-Websites zentral handelt ist klar – dem Kauf. Was dabei aber im Vordergrund stehen muss, sind die aufkommenden Bedürfnisse der Nutzer auf dem Weg dorthin. Das können Fragen zu Produkten sein, Hintergrundinformationen zur Herstellung eines Produkts oder auch die Vertrauenswürdigkeit vom Händler selbst, auf die ein Nutzer Wert legt und die er beim Website-Besuch an passender Stelle erfahren oder beantwortet haben will. Der Kauf ist nur der abschließende Schritt eines Nutzers und bis es zu diesem Punkt überhaupt kommt, kann viel schief gehen.
User Flow (zu Deutsch: Nutzerpfad)
= Pfad, den ein User auf einer Website oder in einer App durchläuft, um eine abschließende Handlung (bspw. Bestellung) vorzunehmen.
Das Einkaufserlebnis kann durch einen User Flow dargestellt und optimiert werden. Dabei werden oft Schwachstellen aufgedeckt. Bevor man sich an das Skribbeln eines User Flows macht, sind Überlegungen wichtig:
- Was braucht der Nutzer?
- Welche Trust-Elemente braucht der Nutzer und an welcher Stelle?
- Welche Informationen braucht der Nutzer beim Check-Out?
- Was könnte den Nutzer am Kaufabschluss hindern?
Bei der Beantwortung dieser Fragen sollte man möglichst in Schritten eines Nutzers denken. Ein Beispiel: bei erklärungsbedürftigen Produkten sind FAQs oder Produktvideos sinnvoll, um alle „Fragezeichen“ im Kopf des Nutzers zu lösen. Eine andere Möglichkeit sind geschickt platzierte Prüfsiegel oder Hinweise zu verifizierten Zahlungsarten im Warenkorb, welche die Vertrauenswürdigkeit stärken und das Einkaufserlebnis beflügeln. Erfolgreiche Elemente im User-Flow sind auch abgestimmte Pop-Ups, Chatbots oder Helpdesks, um die Service-Kommunikation unaufdringlich aber einfach taktiert anzubieten und den Kaufabschluss voranzutreiben.
In 4 Schritten zum ultimativen User-Flow
Bevor du dich an eine Skizze machst und Diagramme zeichnest, befolge diese Schritte, um zu einem ultimativen User-Flow für deinen Shop zu kommen:
Zielgruppen analysieren
Scharf nachdenken: Wer ist deine Zielgruppe und worauf achtet Sie? Wenn du weißt, dass deine Nutzer auf Nachhaltigkeit und faire Arbeit setzen, dann füttere sie mit passenden Blog-Artikeln, die du unterhalb der Produkte anteasern kannst oder hole Prüfsiegel wie „Fair-Trade“ ein, die du prominent platzierst.
Startpunkte ermitteln
Es macht Sinn verschiedene Szenarien zu ermitteln, denn nicht jeder Nutzer kommt über den gleichen Eintrittspunkt in deinen Shop. Landet er über eine Google-Anzeige direkt auf einer Produktdetailseite oder Landingpage? Dann fehlen ihm Bestandteile zum Gesamtbild deines Shops, die du in den nächsten Schritten verknüpfen solltest.
Diagramm skizzieren
Du kennst nun die wesentlichen Eintrittspunkte der Nutzer und worauf sie Wert legen. Fange an den Website-Besuch in Schritten zu skizzieren und die relevanten Elemente (Trust-Elemente, Chatbots etc.) klug einzusetzen.
User Flows visualisieren
Es gibt zahlreiche Tools, die bei der Erstellung von User-Flows mit tollen Vorlagen und Funktionen weiterhelfen. Sogar komplexe Diagramme kannst du damit übersichtlich visualisieren.
Hilfreiche Tools zur Erstellung von User-Flow-Charts
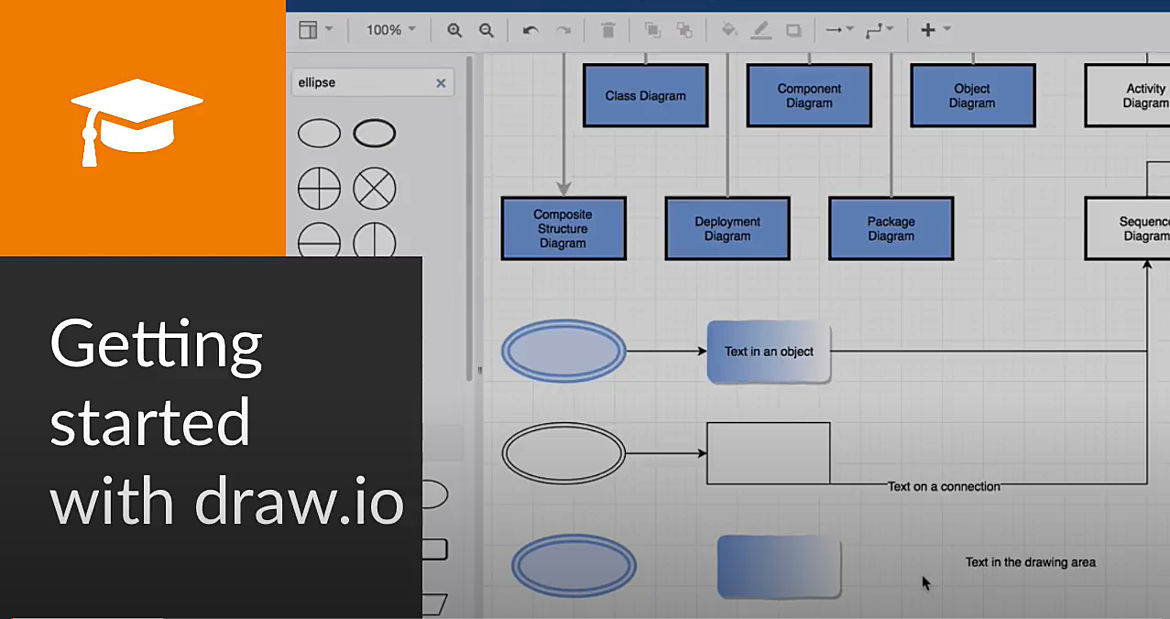
draw.io
Als webbasiertes Online-Tool verhilft draw.io mit allgemeinen Funktionen, Vorlagen und fertigen Elementen zu einfachen Visualisierungen von Flussdiagrammen. Es gibt einen kostenlosen Einstieg und die Möglichkeit einer kostenpflichtigen Version mit mehr Funktionen.
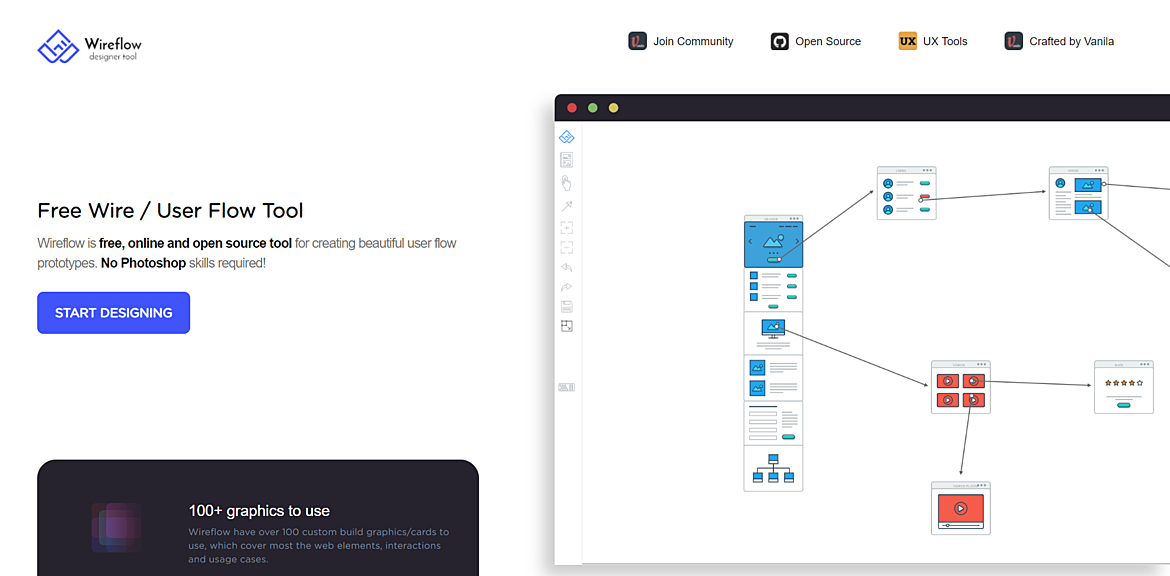
Wireflow
Als Online-Tool und Open-Source-Anwendung lassen sich mithilfe von Wireflow ganze Prototypen entwickeln und man kann auf über 100 vorgefertigte Designs zugreifen.
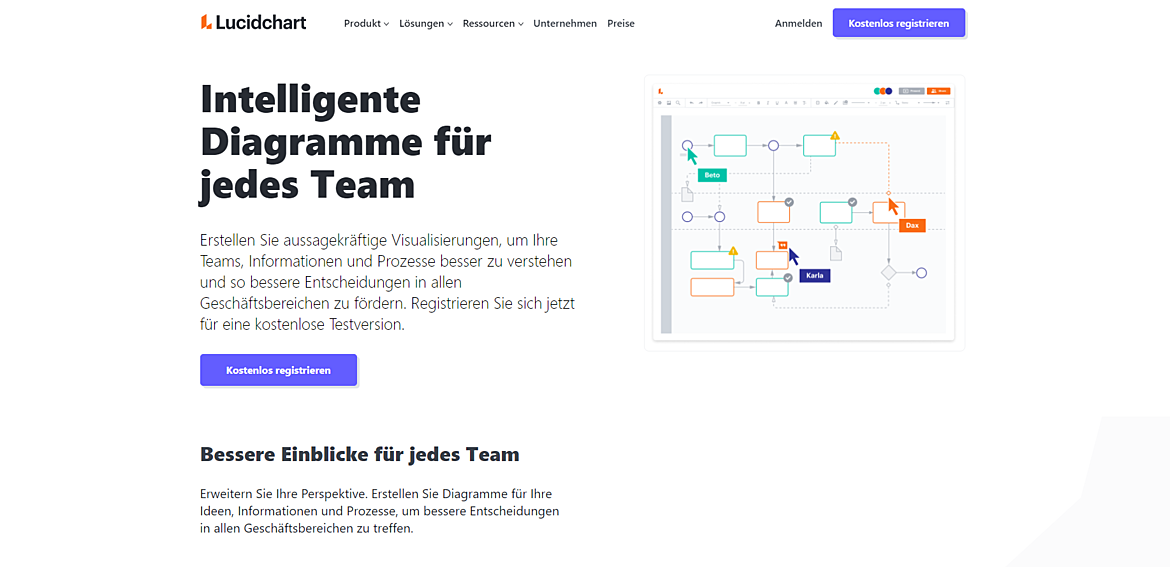
Lucidchart
Lucidchart macht vieles möglich und bietet unter anderem intuitives Diagramming an, was sich ideal für das Erstellung von User-Flow-Charts eignet.
Es gibt eine kostenlose und eine kostenpflichtige Version mit zahlreichen Zusatz-Funktionen.