Flat – simple – bunt: Wie Flatdesign die Shops verändert
Das vergangene Jahrzehnt hat gravierende Änderungen im Design von Benutzeroberflächen gebracht. Manches lässt sich konkret greifen und definieren. Vieles sieht einfach nur anders aus als noch vor wenigen Jahren. Was zunächst wie bei Lego und Playmobil wirkte, ist heute Standard geworden. Simple Typografie, einfache Icons, wenige aber klare Farben. Der Benutzer findet Gefallen an dem neuen Flat Design, das ihm vermutlich zuerst bei Windows 8 aufgefallen ist. Das liegt an den unkomplizierten Elementen, deutlich kürzeren Ladezeiten sowie denkbar einfachen Navigationselementen. Flatdesign hat das Nutzungserlebnis revolutioniert. Die Arbeit hat sich vom Webdesigner zum UX Designer verlagert – er kümmert sich um die einfache User Experience und nicht mehr um das maximal ausgefallenste Design.

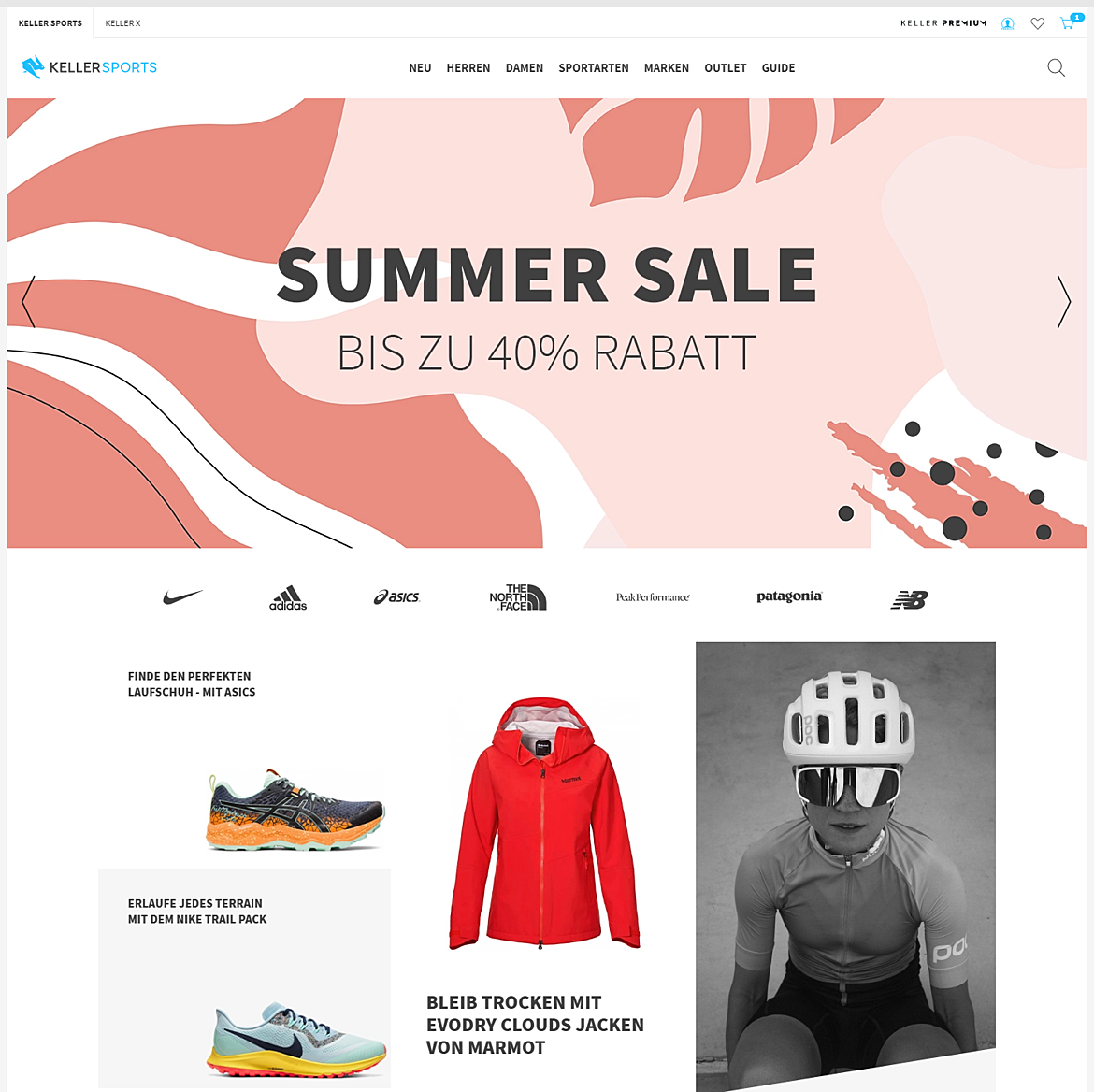
Keller Sports
Die Besonderheiten im Shop von Keller Sports
- der Verzicht auf jegliche Textur z.B. Schatteneffekte
- die Typografie als entscheidendes Gestaltungsmittel
- eine überdeutlich ausgeprägte Hierarchie in Farbe und Größe
- der Verzicht auf Plastizität als Anschaulichkeit
- das flächig erscheinende zweidimensionale Design
Charakteristisch für Flat Design ist die grafische Vereinfachung der Bedienelemente. Ein Beispiel dafür ist das Wechseln von der drei- auf die zweidimensionale Darstellung von Icons und Buttons. Hinzukommen einfache Schrift und Form. Das wiederum bietet mehr Platz für Negativraum als Leerfläche um jedes Icon herum. Die fast knallige Farbgebung tut ihr Übriges für ein nahezu intuitives Bedienen. Flat Design folgt dem heutigen Trend, jeglichen Website-Content in den Vordergrund zu rücken, ihn buchstäblich nach vorne zu bringen. Das geschieht mit möglichst wenig Aufwand und weitestgehend ohne Bilder; allerdings mit einem strukturierenden Konzept für das Layout.


